©2023 LeapPoint. All rights reserved.
Are your marketing efforts lost in a whirlpool of disconnected technology, poor visibility, and misaligned goals? If yes, you’re not alone.
The promise of personalized customer experiences crumbles when marketing teams struggle with disconnected workflows.
LeapPoint specializes in turning the vision of a streamlined Content Supply Chain into reality with Adobe technology, bridging the gaps between people, process, and technology and enabling you to accelerate your impact at scale.
After all, everyone works better when they’re connected.

Drive Enterprise Change
Improve orchestration, increase employee satisfaction, and drive higher productivity.

Enable Critical Connections
Create more personalized, impactful experiences and increase content velocity with a content supply chain built on award-winning Adobe technology.

Make Work Easier
Leverage the power of Generative AI to accelerate efficiencies and lower costs with Adobe Firefly, Adobe Express, and more.
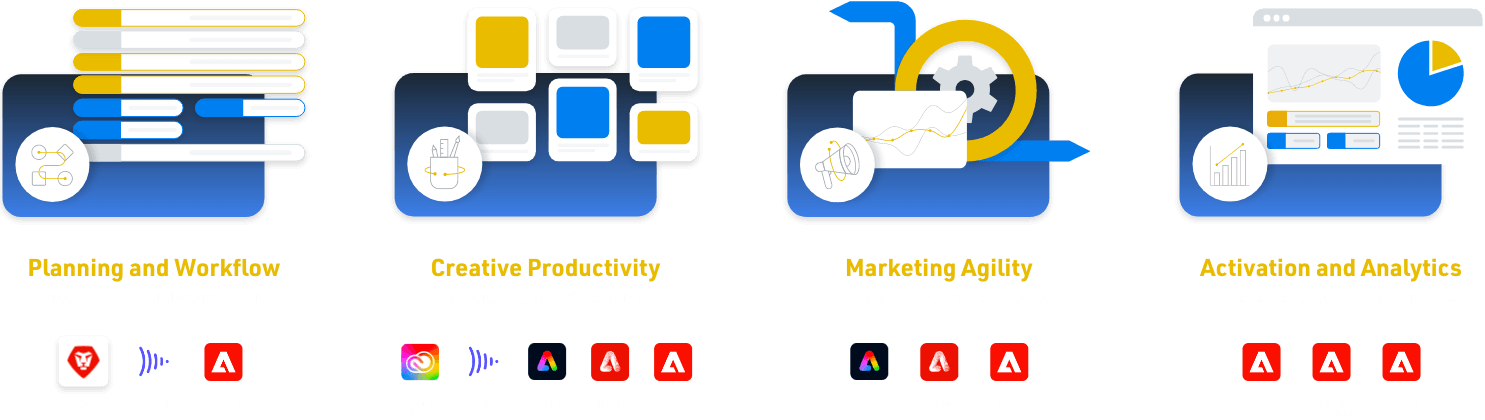
Streamline Your Content Supply Chain
With Adobe Workfront operating as your single source of truth and generative AI powering rapid creative expression, your teams can better orchestrate work across the entire marketing lifecycle.
OUR SERVICES
We believe siloed, tactical technology implementations are destined to fail. We work closely with our clients to thoroughly understand their organizational processes, pain points, and goals. This enables us to create a realistic roadmap to realize the vision of their digital transformation and set the stage for long-term success and effective collaboration.
20+
Connected Work Partners
100+
Enterprise Integrations
586K+
Hours of Delivery
100+
Fortune 500 Clients
ACCOLADES

LeapPoint was named to Forbes list of America’s Best Management Consulting Firms for the seventh year in a row. We’re both honored and proud to be consistently ranked among the top firms in the industry.

LeapPoint has been named a Vault Consulting Top 50 firm for the 7th consecutive year, as well as a top boutique consulting firm, top consulting firm for culture, and top consulting firm for diversity.
FEATURED CLIENTS